PRIMA TASTE Laksa LaMian 百勝廚叻沙拉麵 評論:推薦必買

購買地點:fair price 超市
得過世界泡麵評比的第二名及第三名、部落客評比第一名,
烹調方式標示要煮 7 分鐘,但實際上應該是接近 7 分鐘就行了,
不要超過喔,麵條才會 QQQ ~~~
如果本身不排斥南洋風味料理,這款真的大推,
濃郁的湯頭很難想像竟然是靠幾包調味料煮出來的~~
椰奶的味道好香好濃~~加上夏天本身又愛吃辣,完全命中~~
吃的時候忘了拍照,等下次煮再補上,到時候一定要去買一些海鮮加加 (大心)
在寫這篇的時候發現同品牌的咖哩口味也是有得名的,竟然沒買回來!(驚)
這款泡麵蠻大包的,相對體積也大,所以行李箱要很~大~咖才能多帶幾包,
女生一個人吃會很飽~~
登登~補上夏天版豪華海鮮 laksa ,第一次是小狐狸煮的,所以夏天不知道調味包長怎樣,
見到本人發現它超大包的,一包滿滿的 laksa 醬,和一包滿滿的椰漿粉,
我覺得 laksa 包聞起來有蝦醬的味道唷~~
難怪湯頭超厲害拉~~不過為什麼可以放常溫呢~~疑惑 :P

有沒有有沒有!大師一出手便知有沒有 (自己說) ,哈哈,其實還有蛤蜊忘了撈起來拍了拉!
PRIMA TASTE Chilli Crab LaMian 百勝廚辣椒螃蟹拉麵 評論:推薦

購買地點:fair price 超市
一樣是百勝廚的另一款辣椒螃蟹拉麵,麵體跟 laksa 拉麵是一樣的,
因為辣椒螃蟹也是新加坡的名產之一,於是我們也跟著手滑下去 XD
這包是煮成乾麵的,麵條一樣好 Q 好好吃,
醬包的份量恰到好處,每一根麵條都能附著到醬汁,
吃起來像是泰式風味,醬汁小小辣也加分,吃起來不會不舒服的那種~
該不會百勝廚的系列都很值得買吧!? 前兩名已被攻佔 XDD

好的,因為這不是我煮的 XD 所以醜醜的請見諒(我就是等著吃啊) 哈哈
黃亞細正宗潮州肉骨茶包 評論:推薦

購買地點:黃亞細肉骨茶 醉花林俱樂部分店
分店資訊:http://www.ngahsio.com/tc/chui-huay-lim-club
有上網做過功課的孩子們應該都會知道,大多部落客比較推薦的是松發肉骨茶,
對黃亞細的評語都是根本在喝胡椒湯之類的,
而我和小狐狸是熱愛胡椒又嗜辣之人,想說可以挑戰一下,
一喝下去立馬愛上那胡椒的香濃及辣舌的口感~~ (大心)(真心沒覺得是單純的胡椒湯呀)
不過如果不特別偏好胡椒又不敢吃辣就略過它吧!
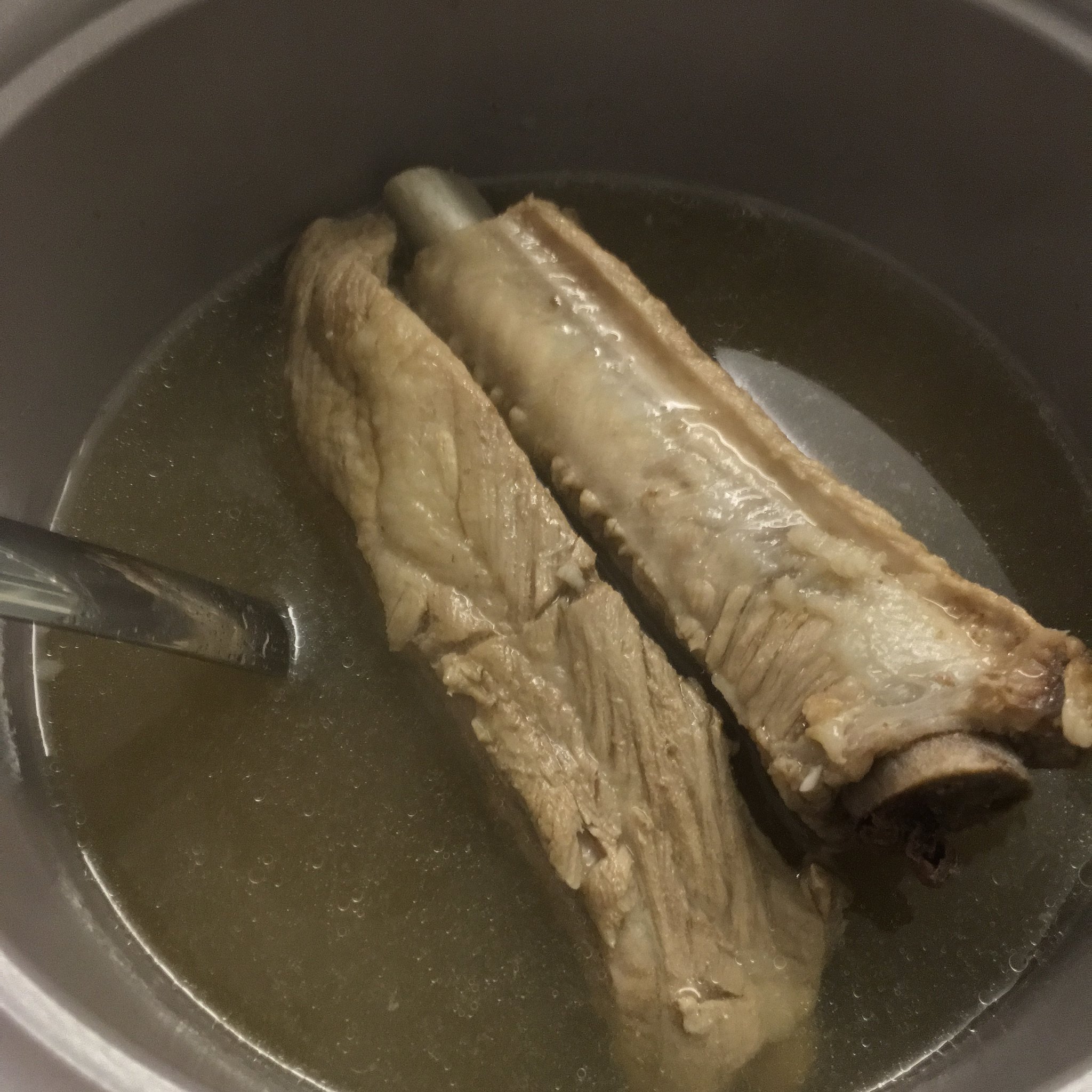
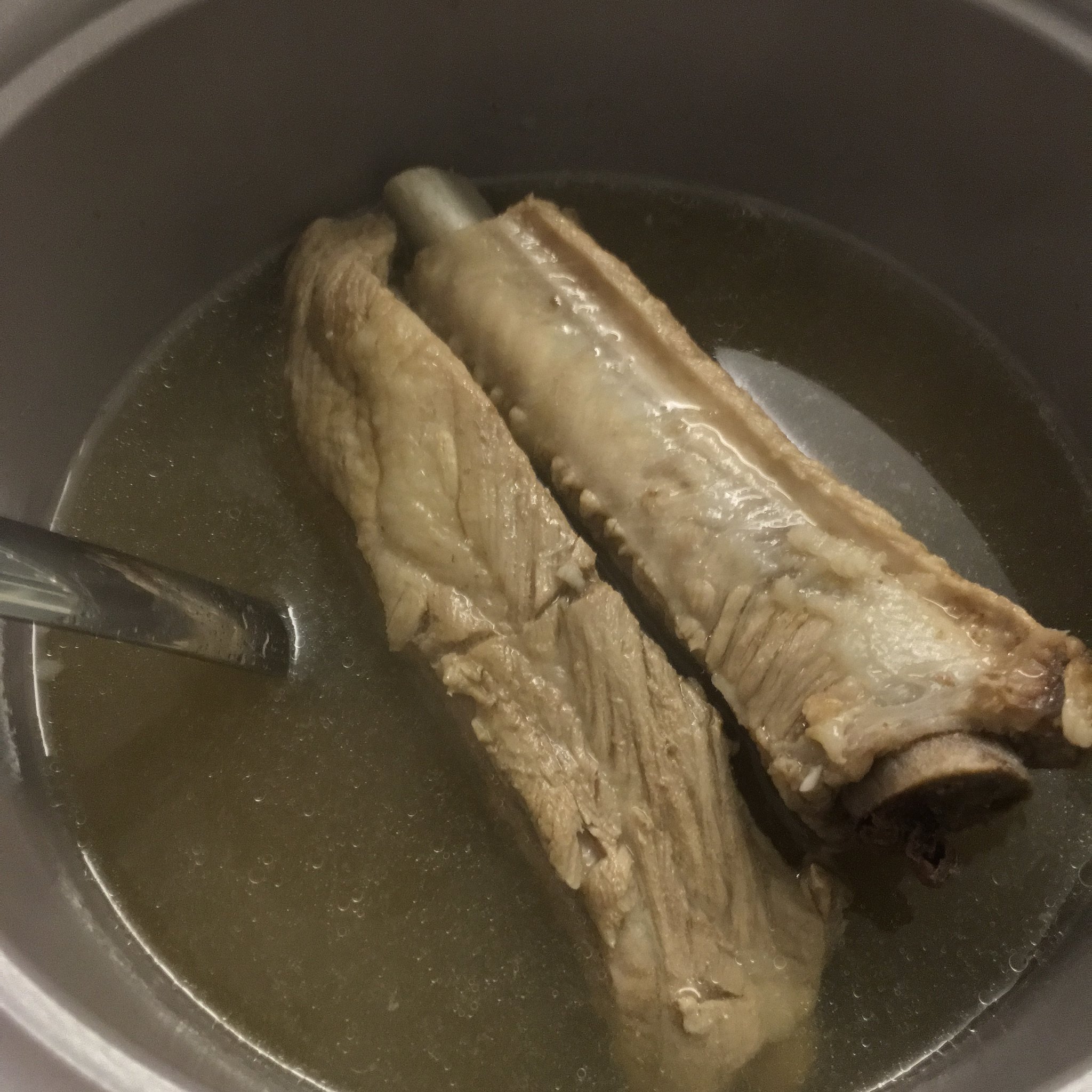
因為太好喝了我們決定直接買它的肉骨茶包送禮,

可惜煮出來的湯頭還是跟店裡喝到的差很大,
自己煮出來的是清湯路線,不濃也不辣帶些白胡椒香,
店裡的有加整顆黑胡椒粒下去熬,喝完碗底還看的到一堆黑胡椒籽,
不過這個肉骨茶包還是得到了我家母親大人的好評~
anyway 買不買這個牌子是其次,但是夏天覺得肉骨茶包絕對是非常有代表性的新加坡伴手禮~~
OWL Roast & Ground Coffee 濾袋式沖泡研磨咖啡 含奶精 評論:推薦

購買地點:fair price 超市
在新加坡點茶或咖啡時, O 表示加糖, C 表示加奶加糖, Kosong 表示不加糖 & 奶,
那麼 Kopi-C Kosong 呢?加糖加奶又不加糖不加奶是怎樣 XD
好拉~看到包裝上寫是的淡奶味咖啡,聰明的大家應該猜到了是無糖有奶咖啡了吧~
雖然說是淡奶味咖啡,但下方的奶含量指標可是有四顆星呢!
甜度也有半顆,實在不太明白新加坡捧油們的邏輯~~ :P



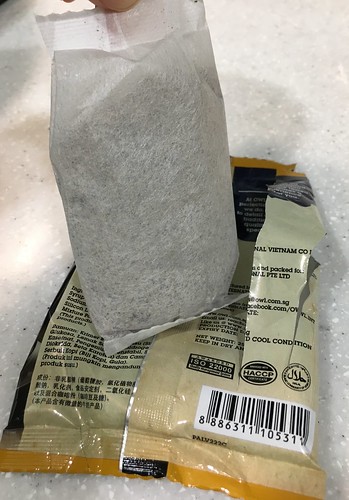
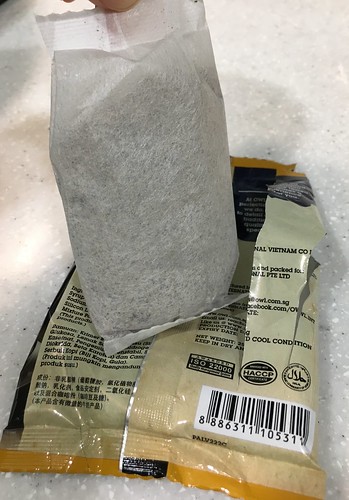
裡面的小包裝和外袋幾乎一模模一樣樣,夏天自己覺得蠻可愛的有種復古感,
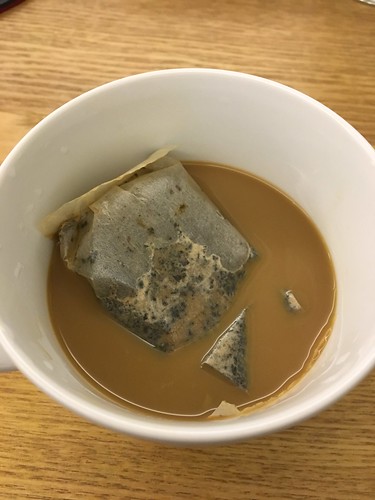
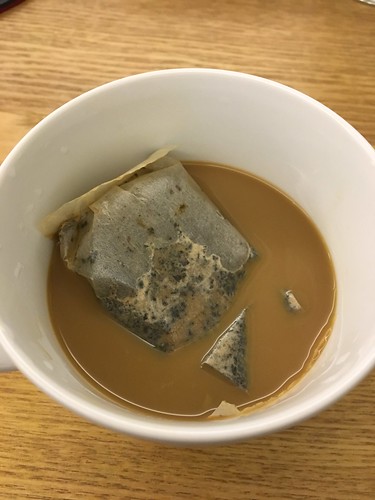
而內包裝人如其名就是濾袋,夏天平時並不算常喝咖啡,但要喝一定要加奶不加糖的,
和我喜好一樣的話我覺得蠻推薦的,咖啡濃郁,奶味香醇,且不苦不酸不澀,兩著搭配得非常平衡。
沖泡方式完全照說明即可,水量 200-250 cc 不要多,然後時間一定要 3 分鐘以上,
因為我一開始沒有注意時間的部分,喝了一口,還想說也太”淡”奶味了吧! XD
三分鐘後整個醇濃香都出來了呀~後來還回沖兩三次,喝起來還是「很可以」喔!~~
PRIMA TASTE Chilli Crab 百勝廚辣椒螃蟹調味包 評論:推薦


購買地點:fair price 超市
夏天做的是蟹蟹豬豬義大利麵佐辣椒螃蟹醬 XDD 亂取一通
使用的材料有蟹肉棒、九層塔、豬肉片、雞蛋,

首先將義大利麵水煮 6 分鐘備用,
將蟹肉棒、豬肉片炒 5 分熟後加入九層塔炒 30 秒,加入 A 包再炒 30 秒,
依照說明加入一些水到鍋內,再加入 B 包,
加入義大利麵一同拌煮數分鐘,
將 C 包與 30 ml 的水攪拌均勻,加入拌炒 30 秒,
最後將火開大,加入攪拌好的雞蛋 1 ~ 2 秒便完成啦~


吃起來甜甜辣辣的,我覺得跟在珍寶吃到的味道有 8 成像,
珍寶多了帶有蟹味的油香,吃起來更讓人覺得口齒留香啦~
如果有去採買螃蟹,相信可以在家裡重現珍寶的味道!
BENGAWANSOLO Pandan Chiffon 班蘭葉綠蛋糕 評論:推薦嚐鮮,可買可不買
轉機必知!只有第一、第二航廈才能買喔~~ (2016資訊)

購買地點:樟宜機場第一航廈 BENGAWAN SOLO (近C登機門)
這是繼黑胡椒蟹外讓夏天奔波吐血的另一個伴手禮,忘記拍照只好抓官網圖了,
由於我們是在第三航廈轉機,但先抵達第二航廈,於是就打算登機前再買才不會大包小包,
在受某某長輩之託的尋找 Gucci 包之旅中,
已從第二航廈 > 第三航廈 > 第一航廈 > 第二航廈 > 第三航廈 進入萬劫不復的循環中,
轉機時間四小時就這麼快速的流逝了,沒錯,就是四小時。
正逢準備登機前,帶著愉悅的心情去買綠蛋糕之際,
登愣~可愛的蛋糕、人人推薦必買的蛋糕竟然位於 Check-in 大廳,也就是轉機無法進入的 Check-in 大廳,
於是我們摸摸鼻子又往第二航廈前進,長途跋涉腳已快斷竟然沒有整顆的班蘭葉蛋糕,只有零散的小塊裝,
詢問了店員表示要中午 12 點才會有,究竟究竟究竟?
考慮到要送人散裝實在不太合適,可是我們 11 點半就最後登機了耶耶,
不死心再問其他航廈會有嗎,店員說都一樣要等 12 點,
就在我內心天人交戰決定要不要相信他,還是就這麼放棄之時,
小狐狸用為難的臉對我說:不然就去另一家看看吧 (看我一臉沒買到很痛苦的樣子) ,
剩沒多少時間的情況下,我們又手刀飛奔到了第一航廈,
結果現場超多完整的班蘭蛋糕,一堆人在排隊耶!(不由得 mur mur 二航的店員一番)
盒裝的體積還蠻大的,是很難買多的類型,
外觀看起來像綠色的古早味蛋糕 XD
班蘭葉的香氣非常濃厚,不過有種聞得到吃不到的感覺,
海綿蛋糕本體則是非常的濕軟綿密,經實測冷藏大約可保存一個禮拜,
店員是說兩三天就要吃完拉~個人經驗供大家參考。
另外我們還有買一小塊 Pandan Cheese Roll 來試吃,是瑞士卷型態的班蘭蛋糕中間夾鹹起司,

蠻好吃的,兩人分食比較不會膩。
整體而言感想是人生中有吃過一次就 ok 的伴手禮。
NISSIN Chilli Crab 日清辣椒蟹/黑胡椒蟹杯麵 評論:推薦,可買可不買
推薦的是辣椒蟹口味喔!

購買地點:fair price 超市
這是因為當時鬼打牆找不到 SUPER CUP 而買的日清螃蟹杯麵,
打開後看到調味粉已經灑在麵體上,只有一包辣醬是有包裝的,
這次吃的是辣椒蟹杯麵,醬包全加~因為夏天很愛吃辣~~
泡好的時候浮現滿滿的蟹肉條整個讓人心花怒放耶~哈



吃前三口的時候還可以稍微感受到辣味~之後就完全無感了拉~~~不辣不辣
麵條是細麵條,口感很不錯很適中,我真的很害怕軟爛的麵條~~~
湯頭喝起來倒是沒覺得有什麼特別,別看它顏色很深,喝起來還算是清湯的感覺(就是調味粉重的清湯)
不知道有沒有人懂我在說什麼耶 哈哈
因為它的麵條很棒,所以夏天覺得蠻值得一買的~
但若要針對是否很有「新加坡特色」,倒是還好囉~~~
如果行李已經沒有空間就不用勉強這樣^^
好der,終於來到了黑胡椒蟹的部分,
調味模式和辣椒蟹口味是差不多的,只是辣椒蟹的醬包蠻大包,
黑胡椒蟹則只有一小小的油包,麵條一樣是好棒棒,
不過蟹肉少很多只有兩三塊,另外有不少的乾燥蛋,
原本以為同品牌不同口味應該是不會差太多,所以歸類在一起,
沒想到這湯的味道跟 SUPER CUP 有點像耶~暈
對夏天來說太重鹹了,雖然可以看到黑胡椒粒但沒什麼黑胡椒味道,
因為沒注意到黑胡椒醬都在底部,所以沒有攪拌的很均勻,
吃到一半才發現下面有一大坨,趕緊攪一攪又變得更重口味了@@
很像超市一種現成的黑胡椒牛排醬,太白粉勾芡口感,
所以這款是絕對不推薦的 T_T
也許這就是新加坡的黑胡椒口味,但不是夏天的菜~~
ps. 因為趕著出門所以照片拍得不太好,請各位看倌見諒 >__<



KOKA Laksa 星洲叻沙味快熟麵 評論:可買可不買

購買地點:fair price 超市
一樣是 laksa 口味的泡麵,不得不說相較之下百勝廚真的大勝,
雖然也是會驚嘆一下靠著幾包粉末就能煮出濃濃的湯汁,
但是椰奶的滑順香濃口感還是略遜一籌,
這款標示只要煮兩分鐘,真的只要兩分鐘,
我請母親大人幫我煮,只是不小心煮了兩分鐘多一點吃起來就不 Q 了,
然後湯喝起來有蠻重的薑味,個人不喜番 >__<
如果不排斥薑味的話應該也算值得一買,畢竟價錢也比百勝廚便宜很多,
單包份量也較小,適合沒有很餓的時候吃~~
GOLD KILI Double Shot White Milk Tea 特濃白奶茶 評論:可買可不買

購買地點:fair price 超市
在土司工坊吃早餐的時候,一個被新加坡奶茶驚豔到的 move ~
雖然糖度還是有點偏甜,但是茶和奶的濃淡比例卻是恰到好處,且喝起來很柔順,
平常愛喝奶茶的小狐狸和我看到奶茶粉馬上就決定要買,事先沒有做功課的概念 XDD
夏天覺得喝起來像不甜的印尼拉茶美詩 (Max Tea Tarikk) 還不錯,雖然跟土司工坊喝到的還是很不一樣~
一般我都會加比較多的水去泡喔~ <——很怕死甜的人
TWG 馬卡龍 評論:可買可不買

購買地點:樟宜機場第一航廈 TWG Tea Boutique
以新加坡的物價來說,TWG 的馬卡龍應該算是超便宜的,一顆約莫 50 元左右,
台灣很多糟糕的馬卡龍都還賣一顆 $100,
因為在機場秒吃完……,所以又忘記拍照了 T_T
夏天買了四種口味,
分別是伯爵巧克力(Earl Grey Fortune & Chocolate)、抹茶(Matcha)、玫瑰(Bain de Rose Tea) 及限定口味櫻花(Sakura! Sakura! Tea),
雖然比起很多甜死人不償命的馬卡龍已經好很多,但還是偏甜,吃多會膩,
不同口味吃起來的差異性並不是很明顯,所以還是無法超越目前在我心中第一名的 Ladurée ,
但外殼的酥脆度表現不錯,整體仍然有 70 – 80 分的水準。
GOLD KILI Matcha Latte 即溶抹茶拿鐵 評論:不推薦

購買地點:fair price 超市
自從喝過國產品牌泰山推出的抹茶拿鐵即溶茶粉~就一直讓我念念不忘,
很喜歡它帶有微苦的香氣,可惜後來都找不到哪裡還有在賣,
夏天不喜歡太奶和太甜,偏好口感清爽的飲品,
看到這個包裝好像很清爽的樣子 (?),就默默的被吸引了,
實際泡起來很甜很濃,還多了一個說不上來奇特茶味,有點拉茶的厚度,
不是我的愛哈。
SUPER CUP Black Pepper Crab 黑胡椒蟹麵 評論:不推薦


購買地點:fair price 超市
這款完全是被某 Blog 燒到,格主表示自己買了整箱,還很怕以後吃不到該怎麼辦的感覺~
加上夏天熱愛胡椒口味的食物,出發前立志什麼都沒買也要買到它,
但是沒想到它竟然偷偷換了包裝,而我也因為對自己過人的眼力太有信心,
覺得我看到包裝一眼就能認出它,就沒注意是什麼品牌,
就這樣害我跑了一家、兩家、三家…… fair price ,四家、五家、六家……便利商店,
希望大家不要學夏天當時鬼附身的執著,一整個後悔哈哈,
在進了前兩家超市都沒找到之後,當機立斷決定其他牌子各買個兩杯吃看看,
其中一個是日清,沒想到另一個「其他牌子」就是我尋尋覓覓的 SUPER CUP , 囧
直到晚上回飯店有了 wifi 才真相大白,可是隔天一早就要直奔機場沒有時間再去買,
沒想到我竟然瘋狂到進入機場也要去機場超市看看能不能再多買一些帶回台灣,
可惜老天爺並沒有讓我如願~~
吃完之後的感想竟然是:感謝上蒼沒讓我多買幾杯回家 =.=
一杯的量明明少少,但是因為不合我跟小狐狸的胃口,
到最後兩人竟然在互推誰把剩下幾口吃掉,
總而言之這款對夏天來說已經是比普通還糟的等級,
味道也蠻難描述的,大概就是醬油之類的,做了些新加坡變種吧,then 完全沒有胡椒味 = =
千萬不要跟夏天一樣「堅持」~~ XDD
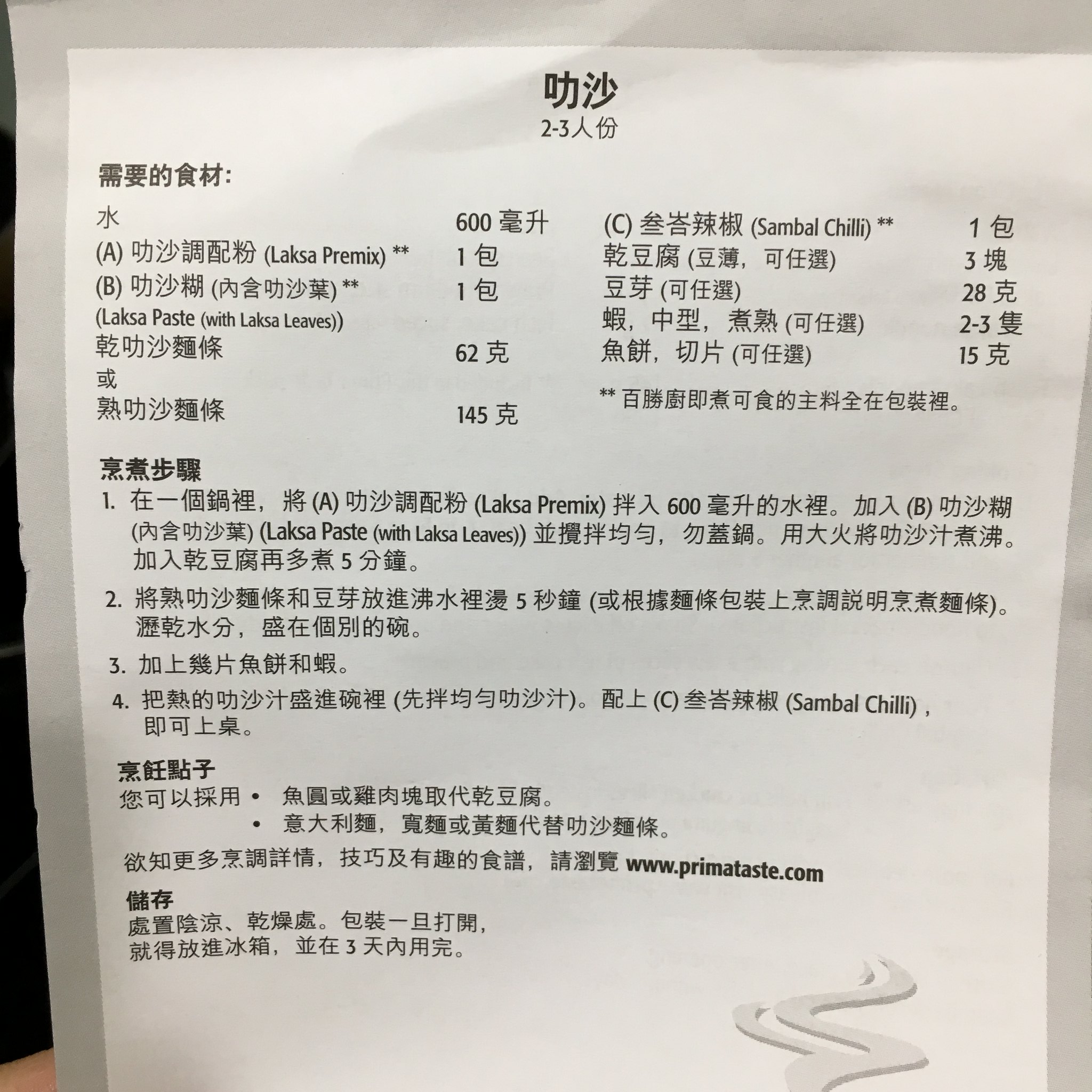
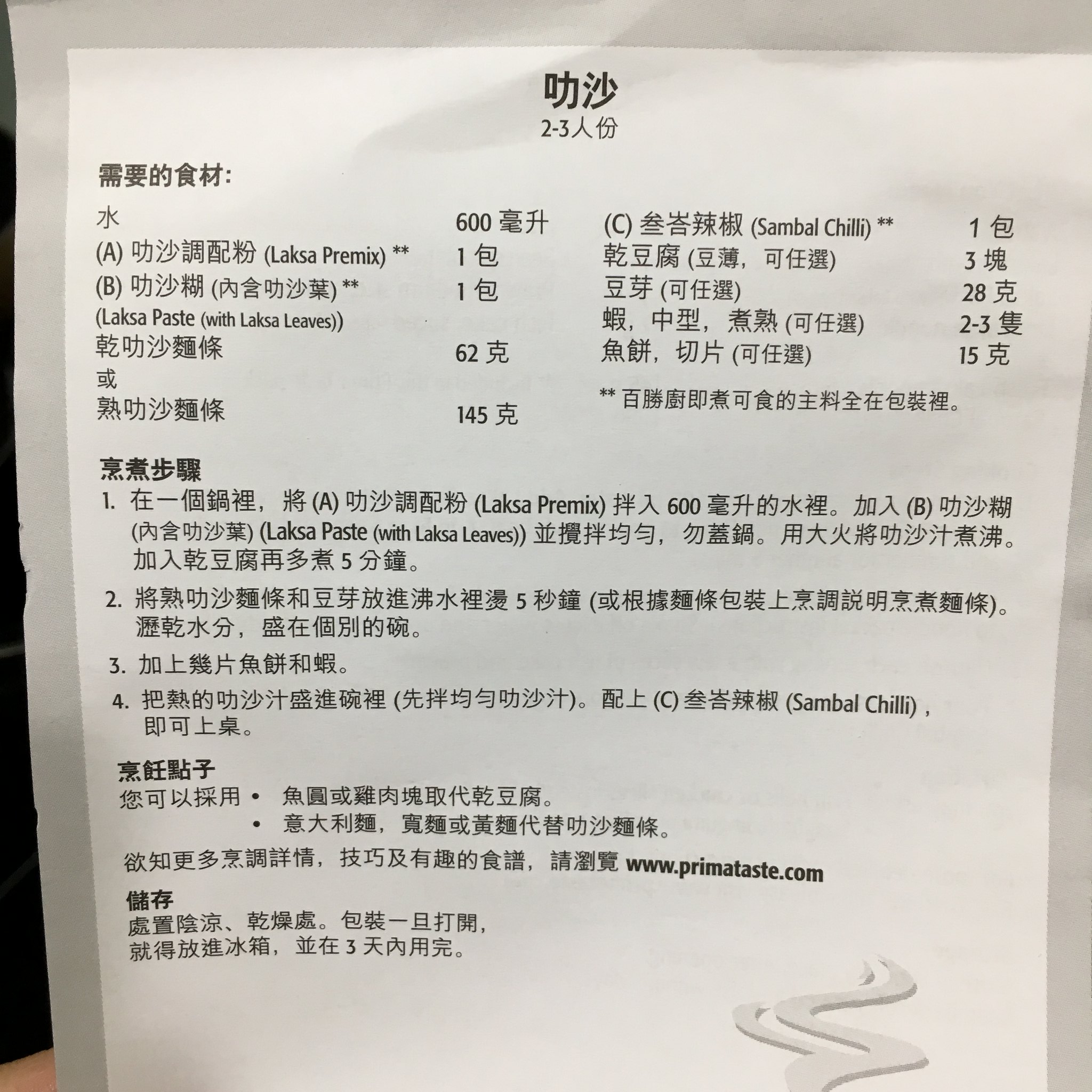
PRIMA TASTE Laksa 百勝廚叻沙調味包 評論:推薦

購買地點:fair price 超市
這次我有非常認真記得要拍照紀錄,內容物是一張說明書與三個料包,